Ask Users to Upload After Paying Woocommerce
Want to let your website visitors upload images to your WordPress site? Using a simple form makes this like shooting fish in a barrel for your users without giving them access to log in.
In this article, we'll show you how to allow users to upload images to your WordPress site quickly and easily.
Create Your WordPress Image Upload Form Now
Can Users Upload to WordPress?
Yep, users tin upload different types of files to WordPress sites. For case, you can use WPForms as an image uploader plugin since information technology allows file types like images, audio, video, and documents to be uploaded with a unmarried click.
You can even view these uploads as attachments within your WPForms entry management screen.
Why Allow Users to Upload an Image?
You might wonder when it makes sense to permit your website visitors to upload epitome files to your site.
WPForms is the best WordPress Form Builder plugin. Get information technology for free!
Inserting images into a form is non only easy, simply it can as well be really helpful. Hither are just a few ways your WordPress correspondent can use an image upload form:
- To add together images to their profile photos
- Adding images to their invitee web log post submissions
- Adding an prototype to a custom club form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably think of quite a few more reasons to apply an image uploader for WordPress!
Having an image upload form saves you time since you don't have to upload the user's images yourself. It also helps to proceed your site secure, considering you don't accept to give all your users admission to log in to your site if they want to upload images.
And then, let'south see how to let users to upload images to your WordPress website.
How to Allow Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. We tin can use it as a WordPress paradigm upload plugin using its elementary drag-and-driblet functionality without touching whatever code.
Check out the video above or read ahead to find out exactly how you can accept a user submitted image using WPForms stride by step.
Step i: Create an Epitome Upload Grade in WordPress
The first matter you demand to practise is install and activate the WPForms plugin. Here's a step-by-pace guide on how to install a WordPress plugin.
Next, you'll need to create a new course. Get toWPForms » Add New in your WordPress carte du jour.

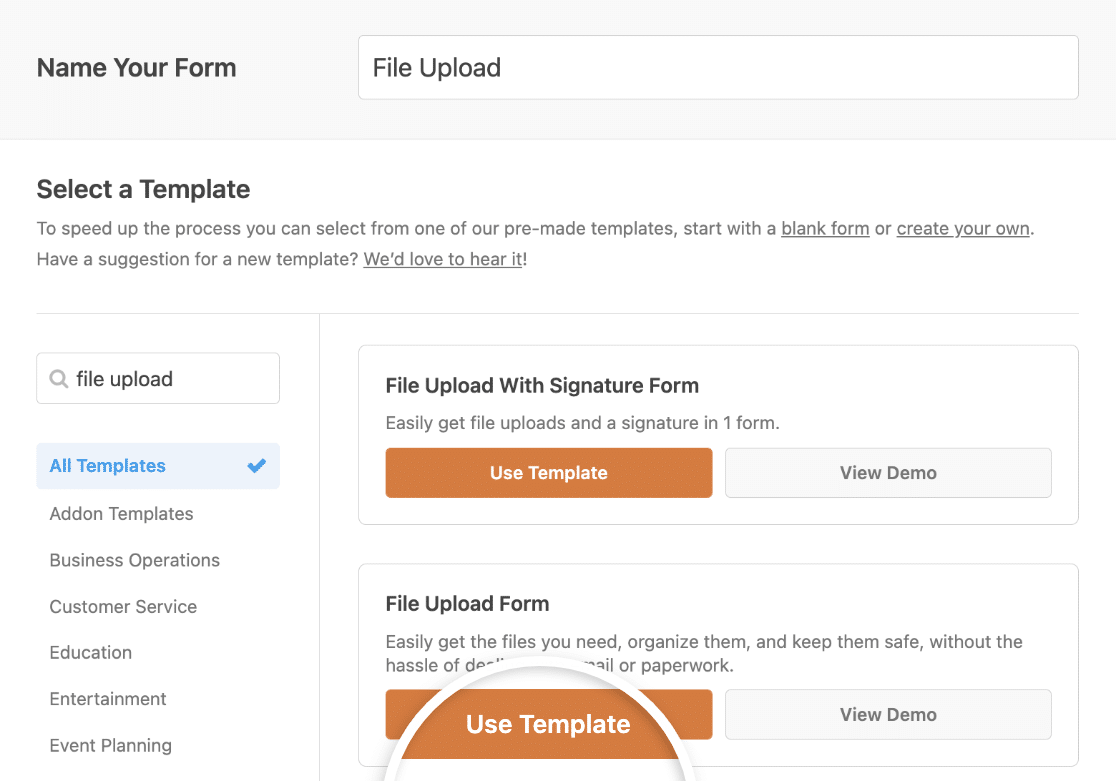
And so you can name your form and pick a template if you want to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, yous tin create the following types of forms using our gallery of 300+ pre-made forms:
- Accident study class
- Contest entry form that requires image submissions to enter
- Employee Information forms and then you lot can create employee identification badges
- Student enrollment form
- Recipe itemize form
- School ID registration form
- Support ticket grade for accepting user uploaded images and screenshots of issues
- Guild course that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more
If you want to see the file upload form template in action, caput over and check out our sample file upload form demo.
Whether y'all build your file upload form from scratch or employ a template, make sure to include one of the following fields:
- File Upload : This field will add together a simple file uploader to your grade so you can allow visitors to upload files to your website. Y'all tin can check out our tutorial on how to create a file upload form as an case to get started. For more information, check out our complete guide to the File Upload field.
- Rich Text: If you're using WPForms equally an epitome upload plugin for invitee or sponsored posts, you can let users add their images right to their mail service content with the Rich Text field. For more data, encounter our consummate guide to the Rich Text field.
Y'all can also add boosted fields to your form by dragging them from the left-manus panel to the right-hand panel.
Then, click on the field to make any changes. You can besides click on a class field and drag it to rearrange the order on your image upload form.
Step 2: Edit Your File Upload Field Options
WPForms lets you relieve file uploads from your forms in your WordPress Media Library if you lot desire to. To set this upwards, click on your File Upload field to see its options in the left console.
Then click on theAdvanced tab.

If you want to shop uploaded images in your Media Library, plough on theStore file in WordPress Media Library option.

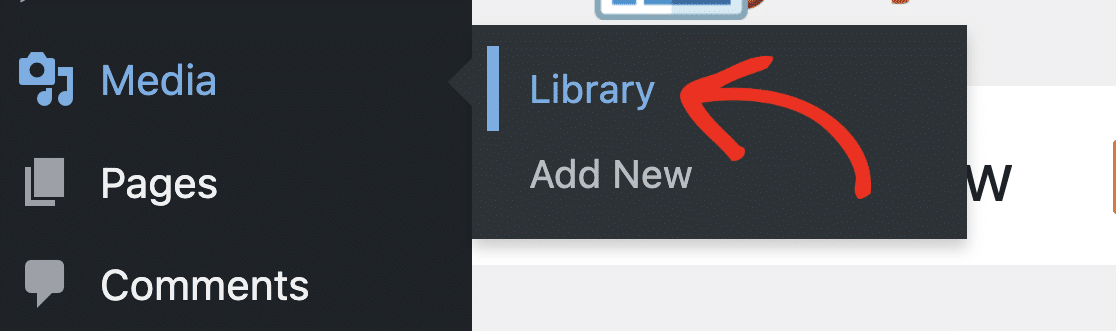
This way you can admission images users submit from the Media » Library bill of fare in your WordPress dashboard.

Once images are in the Media Library, you lot tin can display them on your site!
If you're using the Rich Text field to permit users upload images to your WordPress site, you'll beginning need to open up its field options and plough on theAllow Media Uploads option.

Then you can turn on the Store file in WordPress Media Library pick as well if you desire.
Go on in mind, you lot can accept lots of different file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including but not limited to:
- Documents (.medico, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that can exist uploaded are limited. Hither'southward how to allow additional file upload types to your forms, and a more than specific tutorial on enabling Adobe Illustrator file uploads.
If you'd similar to increase the maximum upload image size for your site, you lot'll need to reach out to your WordPress hosting provider to observe out if information technology's possible. Sometimes things similar a full-size epitome can be really huge. For more than details, cheque out this tutorial on increasing the maximum file upload size in WordPress.
When your grade looks the fashion you want it to, click Salvage.
Stride 3: Customize Your Image Upload Form Settings
Once your class is to your liking, go to Settings » General.

Hither yous can configure:
- Form Name— Modify the name of your form here if y'all'd similar.
- Form Clarification — Give your class a description.
- Submit Push button Text — Customize the copy on the submit button.
- Submit Push button Processing Text — Alter the text that will be visible while your form is being submitted.
- Enable anti-spam protection — Stop contact grade spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
In that location are also advanced settings y'all tin customize:
- Form CSS Classes — Add custom CSS to your form.
- Submit Button CSS Course — Add CSS to your submit push button.
- Enable Dynamic Fields Population — You can use this setting to car-fill some fields in your form.
- Enable AJAX form submission —Enable AJAX settings with no page reload.
- Disable storing entry data in WordPress — You tin can disable the storing of entry data and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Bank check out our pace-by-step instructions on how to add a GDPR understanding field to your form.
Relieve your form once more once your settings look right.
Step 4: Configure Your Class Notifications
You can send a notification email whenever someone submits this form on your website.

Unless you disable this feature, whenever someone submits an uploaded image, y'all'll get a notification about it.
If y'all utilise Smart Tags, you can also send a notification to the site visitor when they fill up out the class, letting them know yous received their image, and you'll be in contact before long.
And what's really absurd is that since file attachments tin can ofttimes hurt electronic mail deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we transport the file uploads via email an image link.

This assures people their form has gone through. For help with this step, check out our documentation on how to ready form notifications in WordPress.
WPForms also lets you notify others when a class is submitted on your site. For aid doing this, bank check out our step-by-stride tutorial on how to send multiple form notifications in WordPress.
Lastly, if you want to keep the branding of your emails consistent for your small business concern, yous can check out this guide on adding a custom header to your electronic mail template.
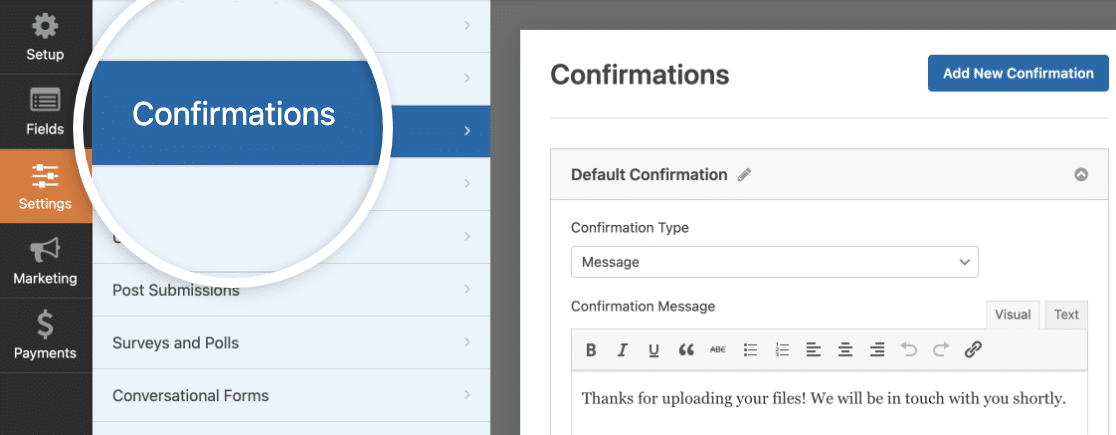
Footstep 5: Configure Your Form Confirmations
Grade confirmations are messages that display once someone submits their responses to your form.
They let people know that you've processed their grade and offer you the gamble to let them know what steps they must have adjacent.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a uncomplicated bulletin will appear, letting them know their class was processed. Check out some swell success letters to assistance boost user appointment.
- Evidence Folio: This confirmation type volition take users to a specific web page on your site thanking them for submitting the class or ship them to another page where they can access other information. For aid to exercise this, check out our tutorial on redirecting customers to a Thank You page. Also, exist sure to check out our commodity on creating effective Thank You pages.
- Go to URL (Redirect): This pick is for when y'all want to send site visitors to a different website.
Here'southward how to gear up a elementary form confirmation in WPForms so you lot tin customize the bulletin people will meet when they upload an image to your WordPress site.
To start, click on the Confirmations tab in the Class Editor nether Settings. And so customize the confirmation message to your liking and click Save.

For help with other confirmation types, see our documentation on setting up class confirmations.
Step 6: Publish Your WordPress Prototype Upload Form
At present that you've built your class, you'll need to add it to your WordPress website to go your file uploader up and ready.
WPForms allows you to add your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget volition appear within your block. Click on the WPForms dropdown and selection your file upload form to insert it into your page.

The form will now show up, and you can check to make sure you lot like the fashion information technology looks. Then publish or update your course so information technology appears on your website.
Now, publish your post or page and then your WordPress upload grade appears on your website.

Ok, now that you're getting images from users on your forms, let's bank check out how to see those files.
Pace vii: View the Uploaded Files
Desire to run into your form entries and the uploaded files from users? You can view, search for, filter, print, and delete whatsoever of the entries. Do you want to allow only logged-in users to upload images to your site? Check out the Grade Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. So you'll see the Entries screen that shows you all your forms. Click on your file upload course to see its submissions and hit Viewto run into details most a specific entry.

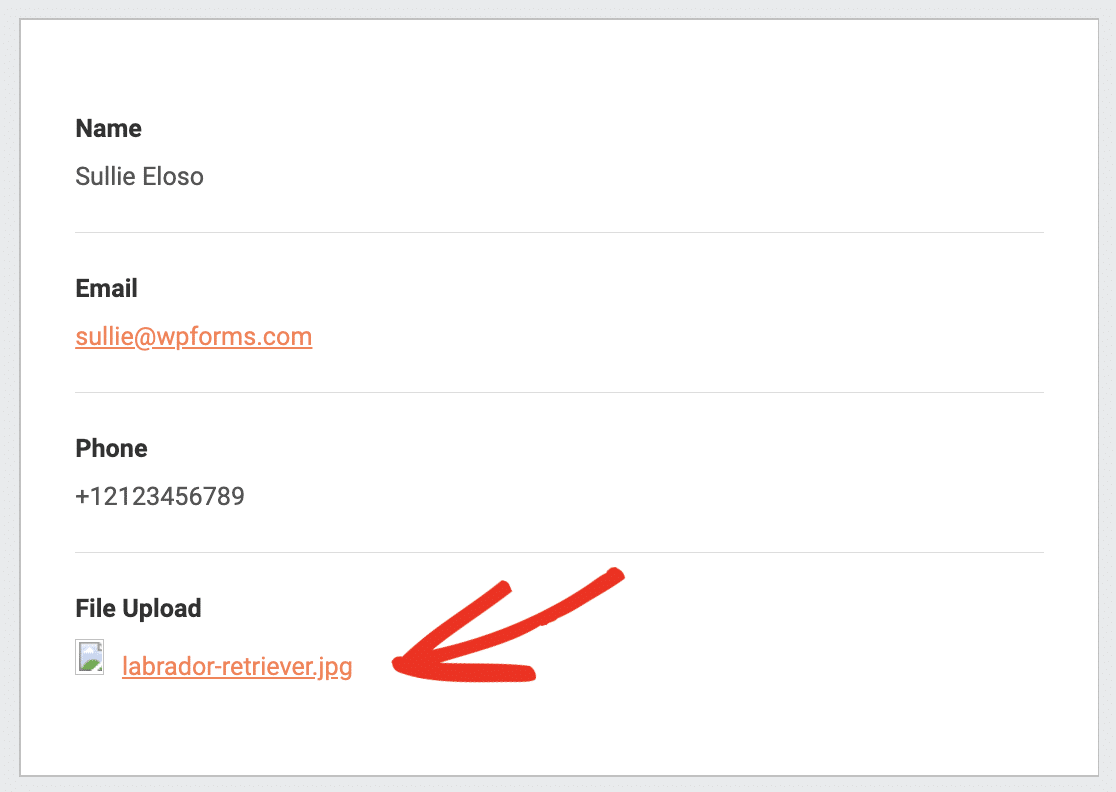
Now that you lot're inside the entry, you'll be able to see the file proper noun, plus click on information technology to view and/or download it.

Check out this complete guide to form entries if you'd similar to acquire even more.
And there you take information technology! Y'all now know how to let users upload images to your WordPress site.
Click Hither to Create an Image Upload Class Now
Next, Permit Users Submit Blog Posts
Desire your users to exist able to submit a whole web log mail service, instead of just an paradigm? Check out our guide on how to permit users to submit blog posts.
And then, what are you lot waiting for? Go started with the near powerful WordPress forms plugin today. WPForms Pro comes with a free file upload course template and a 14-mean solar day money-dorsum guarantee!
And don't forget, if you similar this commodity, then delight follow us on Facebook and Twitter.
etheridgepasto1975.blogspot.com
Source: https://wpforms.com/users-submit-images-to-wordpress/